What is the purpose of dropping an anchor from a boat?
When you drop an anchor into the water, it secures the boat in place, providing a stable point from which the boat can move within a limited range. You can still navigate a certain distance in any direction, but your movement is confined to a specific radius around that anchor. This idea of controlled mobility is akin to how anchor tags function on a web page. These tags allow users to jump directly to various sections of the page, facilitating easier navigation while keeping them within the boundaries of the same page. Anchor links on the other hand, allow users to navigate the website internally and access externally linked pages.
Anchor Tag functionality is particularly appreciated in web design, especially by marketers. Anchor tags are a powerful tool for creating focused and effective landing pages. Marketers favour this technique because it enables them to highlight key points of interest, guiding visitors to important information or calls to action without leaving the page. For example, on a landing page where the primary goal is to inspire action—signing up for a newsletter, making a purchase, or learning more about a product—anchor tags help maintain the visitor’s attention and streamline their journey. To leverage this effectively, it’s essential to design a persuasive landing page that incorporates optimised elements, ensuring that each anchor leads to content that engages and motivates the visitor.
Just as an anchor in the water ensures a boat remains within a safe area, anchor tags in web design ensure users stay engaged with the content in a controlled and purposeful manner, and Anchor Links help users navigate throughout your website freely without getting lost.
In today’s post, we’ll show how marketers utilise anchor tags to highlight specific elements on a page, ultimately driving conversions directly on that page, and how anchor text can be optimised for UI and SEO purposes.
What is an anchor tag?
An anchor tag, also known as an anchor link, is an element on a web page that allows users to navigate to a different section within the same page. They’re especially useful on lengthy or text-heavy pages, enabling visitors to jump directly to specific content without excessive scrolling.
By providing a seamless way for users to reach the information they’re looking for, anchor links enhance the overall user experience, which can positively impact conversion rates. These links not only make page navigation quicker and more intuitive but also act as visual cues, guiding users toward key elements that align with your conversion goals.
It’s important to note that anchor tags can be either static or animated. Animated anchor tags are particularly effective at capturing attention, as they often stand out as the only moving element on a page. When paired with white space, this animation creates a compelling visual focus that directs users exactly where you want them to go.
Using Anchor Tags to increase Conversions
Highlighting Important Text
Since the benefits of your product or service are communicated through text, using an anchor link to direct visitors to specific copy is highly effective.
Anchor links can direct visitors below the fold when they first load your website. In this case, the link can help draw focus to the key areas of the page where important information like ratings and reviews may be.
By using anchor tags to highlight the benefits or important details of your offer, you’re more likely to encourage visitors to engage with and read (or at least skim through) the copy.
Showcasing Customer Reviews
Featuring customer success stories and testimonials is an excellent way to provide compelling social proof to your visitors. These stories build trust and confidence in your product or service, helping to guide potential customers toward making a conversion.
Since customer reviews often sell your product more effectively than anything else on the page, it’s crucial to make sure they aren’t overlooked. Using anchor tags is an effective way to direct prospects to these powerful testimonials.

Promoting Product Add-Ons
On Barwon Cardio Vascular’s landing page, all the navigation links in the menu are anchor tags, leading visitors to different sections of the page. When someone clicks the “Appointments” link, the page scrolls to the middle, where they can find more details on how to book an appointment.
If the user had clicked the About navigation link, they would be taken to the “What we do” section in the middle of the page. Although FAQ sections aren’t very common on landing pages, they play an important role, especially when a company is selling something specific to their brand.
Prompting Lead Capture Forms
The lead capture form is one of the most critical elements on your landing page, as it allows you to collect your prospects’ information. Without an easily accessible form, prospects may struggle to convert, so anchor tags are a smart design technique to guide them toward the form and increase conversions.
Bringing attention to CTA Buttons
There are numerous ways to optimise your CTA button, but one effective strategy is to create anchor links that direct visitors right to it.
Your CTA is crucial—it’s the direct path to conversion. Make sure it stands out, use persuasive copy, and ensure it’s easily accessible by creating anchor tags that lead visitors right to it.
What is anchor text?
Anchor text is the clickable text that you see in a hyperlink on a webpage.
For example, in this link: Click here to visit Google, “Click here to visit Google” is the anchor text.
On most websites, anchor text typically appears blue and underlined by default, though websites can change this styling with CSS.
Why anchor text matters:
- For Users:
- It tells people what they’ll find when they click the link
- Helps them decide whether to click or not
- Makes navigation more intuitive
- For Search Engines:
- Helps search engines understand what the linked page is about
- Contributes to how Google and other search engines rank pages
- Acts as a signal for the relevance of the linked content
For example, if you were linking to an article about dogs, good anchor text might be “guide to dog training” rather than just “click here” because it’s more descriptive and helpful for both users and search engines.

The Dual Purpose of Anchor Text
1. User Experience (UI)
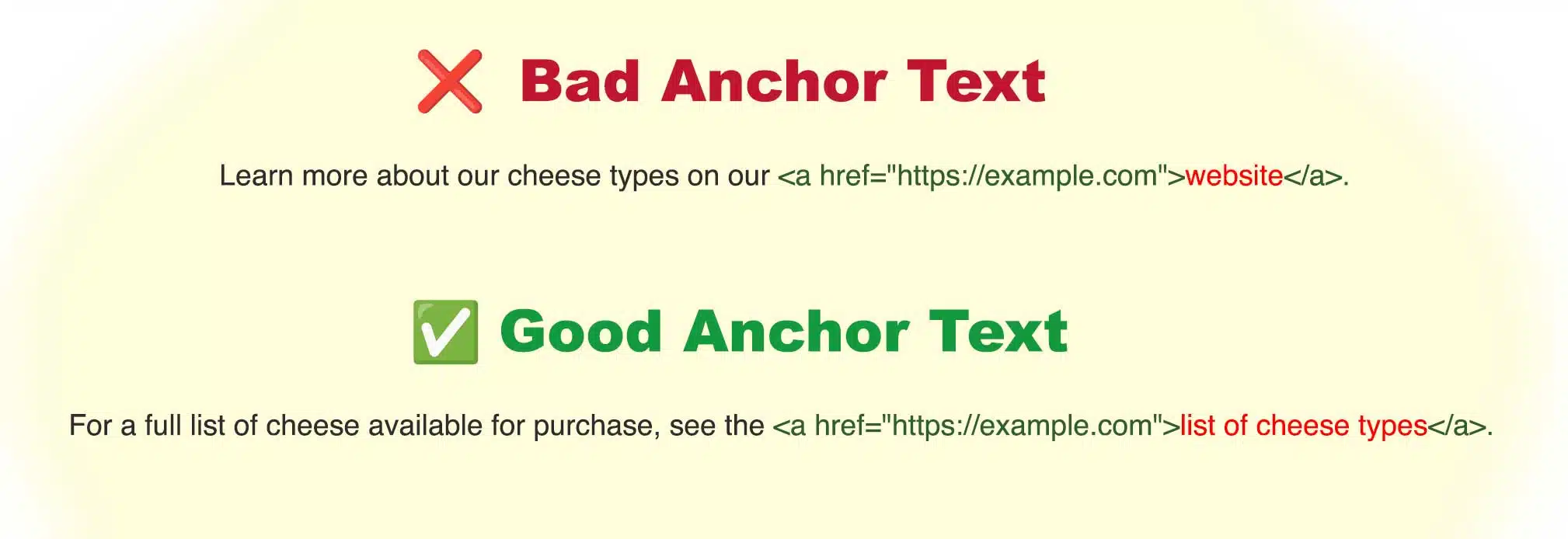
Anchor text serves as a preview for users, indicating what content they’ll find when clicking a link. Good anchor text should:
- Accurately describe the destination content
- Set clear expectations
- Avoid misleading or manipulative language
2. Search Engine Signals
Search engines use anchor text to:
- Understand the context and relevance of linked pages
- Evaluate the relationship between linked content
- Assess potential link spam
- Determine ranking signals for specific keywords
Types of Anchor Text
- Branded
- Uses a brand name (e.g., “Nike”)
- Most common and natural type of anchor text
- Brand + Keyword
- Combines brand name with descriptive terms
- Example: “Nike running shoes”
- Exact-match
- Precisely matches the target page’s keyword
- Example: “best running shoes” linking to a page about best running shoes
- Partial-match
- Contains variations of the target keyword
- Example: “running shoe guide” linking to a best running shoes page
- Related Keywords
- Uses semantically related terms
- Example: “athletic footwear” linking to a running shoes page
- Naked Links
- Uses the raw URL as anchor text
- Example: “www.example.com“
- Generic
- Uses non-specific phrases
- Example: “click here” or “learn more”
- Image Anchors
- Uses image alt text when an image serves as a link
Best Practices for SEO
Internal Links
- Use descriptive, relevant anchor text
- Vary your anchor text naturally
- Avoid excessive keyword optimization
- Focus on user experience first
External Links
- Monitor incoming anchor text patterns
- Aim for a diverse, natural-looking profile
- Avoid participating in link schemes
- Be mindful of Google’s Penguin algorithm updates
SEO Practices to avoid
- Keyword stuffing in anchor text
- Using identical anchor text across multiple links
- Artificial or manipulative linking patterns
- Over-optimization of commercial terms
Google’s Stance on Anchor Text
According to Google’s Best Practices for Links
- Anchor text is a ranking signal
- It’s used to evaluate link spam
- Natural diversity in anchor text is preferred
- Manipulative practices may result in penalties
A natural anchor text profile typically includes a mix of different types, with branded anchors often being the most common. Focus on creating value for users while maintaining natural linking patterns to build sustainable SEO success.


